Introduction
Why is this named Adze?

Illustration from Wikipedia
Adze - a cutting tool that ... is used chiefly for shaping wood.
Pronounced as "adz"
Adze was chosen as a name for this library to maintain solidarity with the logging puns and to emphasize that this library is a tool for shaping the logs of your application.
Why should I use Adze?
TIP
Adze is UNIVERSAL, meaning it can run in any JS runtime (node, bun, deno, browser) without any special considerations.
Compared to existing Javascript logging libraries, Adze sets itself apart because it is universal, meaning it can run in both server and browser environments with zero config. Other libraries, such as Winston or Bunyan only support server environments. Libraries like Pino and Log4JS support both environments, but it either requires some configuration or it only provides you with a very limited feature set. None of them directly support Deno or Bun.
Javascript frameworks have been shifting to server-side rendering (SSR) and to micro-frontend style architectures. Both of these architecture approaches present unique challenges with logging in a production-ready environment. Because Adze is universal by nature, you can write your logs the same way throughout your application and it will just work.
Aside from universalism, Adze also offers many other compelling features:
- First-class TypeScript support (not bolted-on)
- Wraps and extends the entire standard API
- A convenient chainable API
- Log Listeners for capturing log data
- Middleware support for plugins and transporting logs
- Log annotations such as namespaces, labels, and other meta data
- Four formats supported out of the box:
- Pretty - Human readable logs that are easy on the eyes
- JSON - Machine readable logs that are compatible with the Bunyan CLI
- Standard - Human readable stdout logs
- Common - Logs that adhere to the Common Log Format
- Everything is customizable and configurable
- Tools for caching, filtering, and recalling logs
- Support for creating log threads to track data across multiple scopes
- Convenient child logger API's
- and much more...
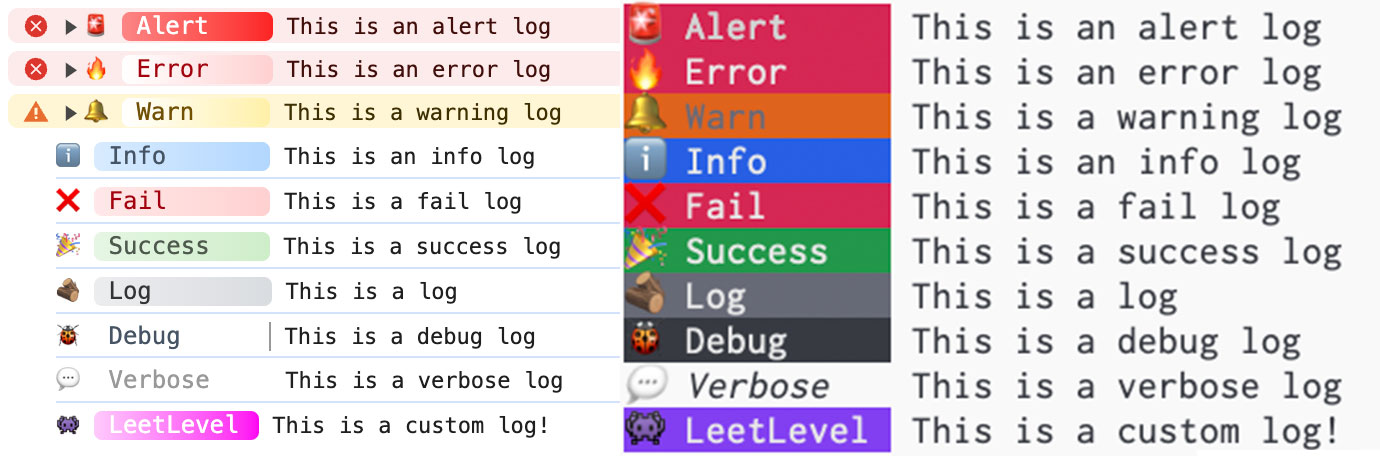
Here is a simple preview

This preview was generated from the same code executed in both the browser (left) and the server (right) environments.
What does the API look like?
As stated above, Adze offers an easy to use, chainable API. To create a log you simply chain together an Adze log instance with a series of modifiers and then end with a terminator. Here's an example of creating a log with a namespace:
import adze from 'adze';
adze.namespace('example').log('Example log');
The output of this would look like the following:

What about child loggers?
You might be asking yourself, "the chainable API looks nice, but how about creating reusable loggers throughout my application?"
// logger.ts
import adze from 'adze';
// Create a child logger where all logs generated include the "example" namespace and emoji styles.
export const logger = adze.withEmoji.namespace('example').seal();
//- otherFile.ts
import { logger } from './logger.ts';
logger.log('This was generated by the child logger.');
The output of this would look like the following: